DSAR Portability – Self-Service Management
Solutions Steps –
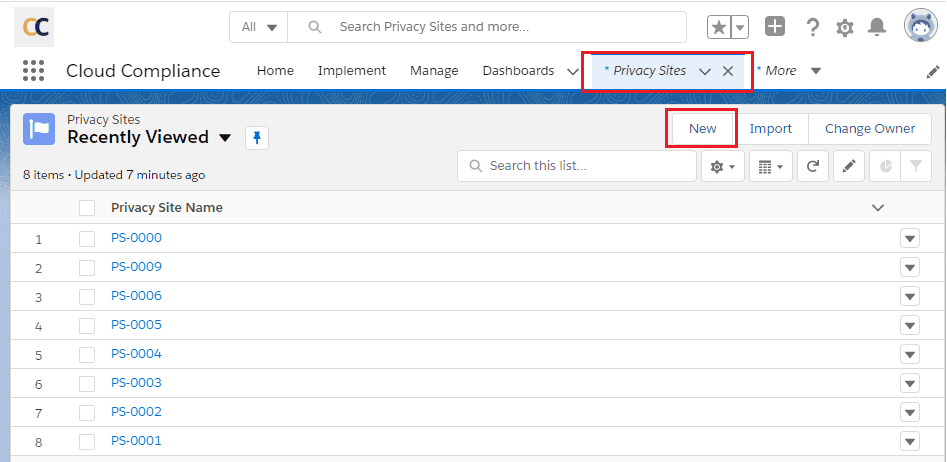
1. Navigate to the “Privacy Site” object. Click on the New button to create a new privacy record.

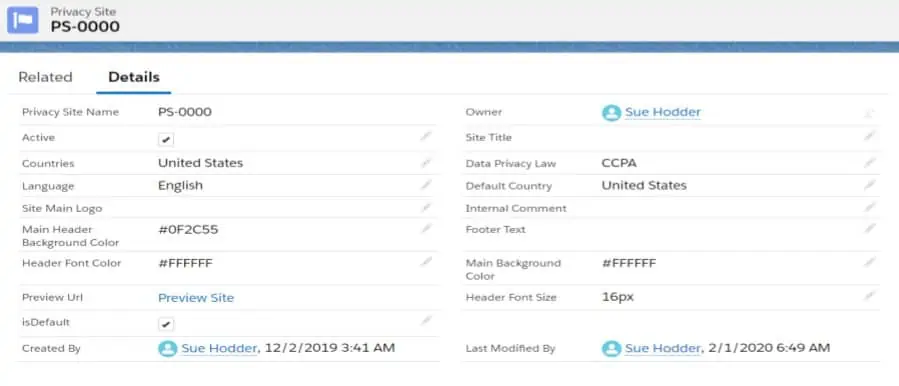
2. Fill in the details on the new Privacy Site form as shown below.

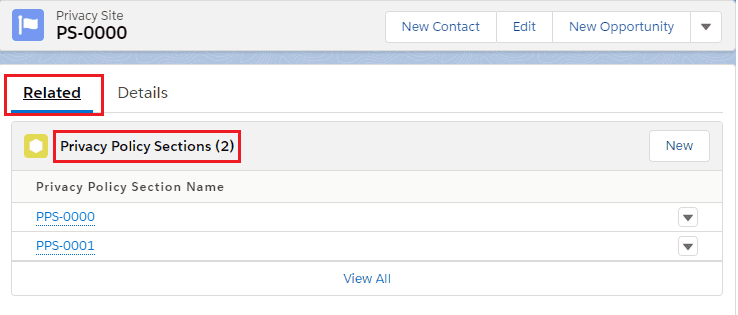
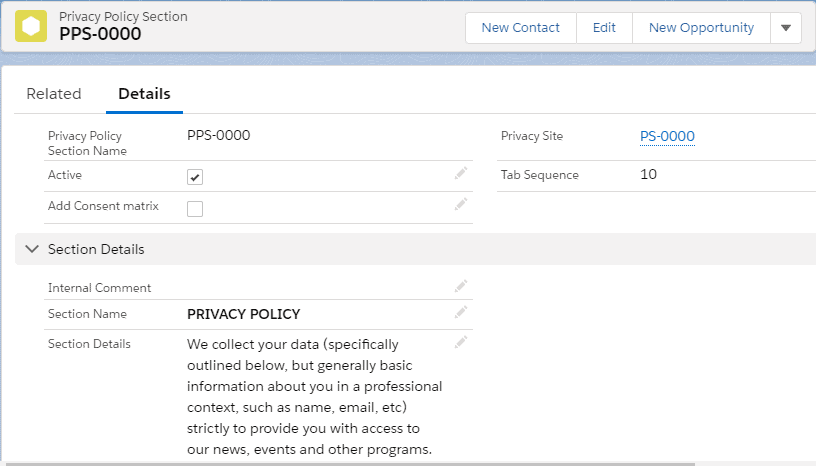
3. Click on the related tab to find the Privacy Policy Section and create a new Privacy Policy Section with necessary information. In this example “Privacy Policy” is the name of the section.


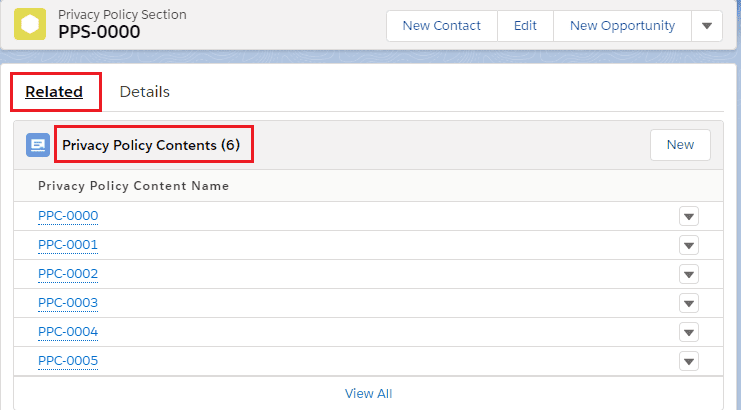
4. Now click on the related tab of the Privacy Policy Section to find the Privacy Policy Contents.

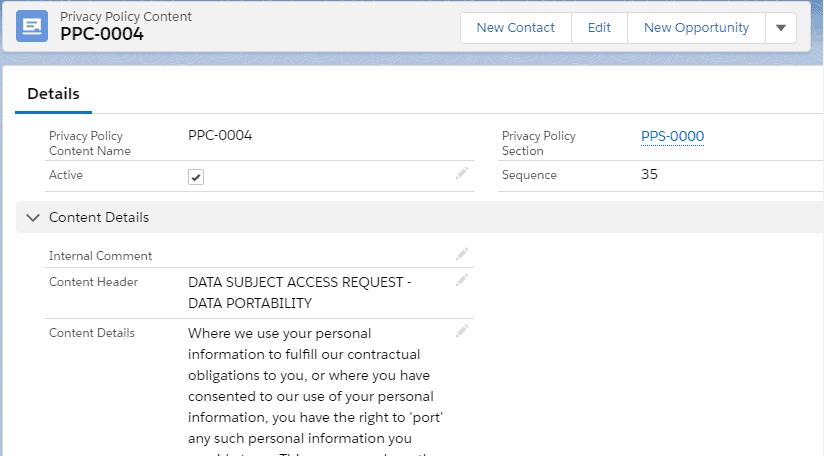
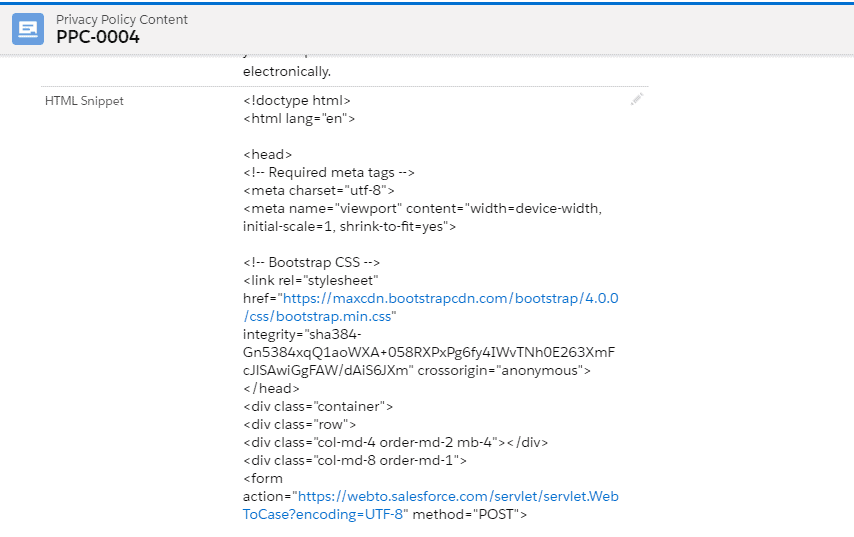
5. Create a new content record for DSAR Data Portability with the following HTML snippet and save the record.



Note – Replace org id and the record type values accordingly in the following HTML snippet.
HTML Snippet –
| <!doctype html> <html lang=”en”> <head> <!– Required meta tags –> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to- fit=yes”> <!– Bootstrap CSS –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”> </head> <div class=”container”> <div class=”row”> <div class=”col-md-4 order-md-2 mb-4″></div> <div class=”col-md-8 order-md-1″> <form action=”https://webto.salesforce.com/servlet/servlet.WebToCase?encoding=UTF-8″” method=”POST”> <input type=hidden name=”orgid” value=”00D0b000000BaDW”> <input type=hidden name=”retURL” value=”https://www.plumcloudlabs.com/dsar-thanks”>; <input type=hidden id=”recordType” name=”recordType” value=”0120b000000ZhgM”> <input type=hidden name=”DSAR Type” value=”Portability”> <div class=”row”> <div class=”col-md-6 mb-3″> <input id=”name” maxlength=”80″ name=”name” size=”20″ type=”text” placeholder=”Full Name” class=”form-control” required=”true” /><br> </div> <div class=”col-md-6 mb-3″> <input id=”email” maxlength=”80″ name=”email” size=”20″ type=”email” placeholder=”Email Address” class=”form-control” required=”true” /><br> </div> <div class=”col-md-12 mb-3″> <input id=”subject” maxlength=”80″ name=”subject” size=”20″ type=”text” placeholder=”Subject” class=”form-control” required=”true” /><br> </div> <div class=”col-md-12 mb-3″> <textarea name=”description” type=”text” placeholder=”Description” class=”form-control” required=”true”></textarea><br> </div> </div> <br> <button class=”btn btn-primary btn-med slds-button slds-button–brand” type=”submit”>Submit</button> </form> <!– Optional JavaScript –> <!– jQuery first, then Popper.js, then Bootstrap JS –> <script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js”” integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN” crossorigin=”anonymous”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js”” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”> </script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js”” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script> </html> |